Project — Interaction
soound
An ASMR player with sound visualization.
UI/UX; Motion Graphic
1
Why
This project started with the idea of "create an App to simulate how to interact with me", later on, it turned into an individual interactive project. However, because of the previous idea of "simulate how to interact with me" I got a chance to develop some unexpected feature from a different perspective than how I usually think.
I choose two outstanding trials of myself: 1)attention needed; 2)good at soothing one's emotion. Although I later developed this project in another direction, I still maintained these two trails derived from my personality. I will explain more about this in the following demonstrations.
Why
This project started with the idea of "create an App to simulate how to interact with me", later on, it turned into an individual interactive project. However, because of the previous idea of "simulate how to interact with me" I got a chance to develop some unexpected feature from a different perspective than how I usually think.
I choose two outstanding trials of myself: 1)attention needed; 2)good at soothing one's emotion. Although I later developed this project in another direction, I still maintained these two trails derived from my personality. I will explain more about this in the following demonstrations.
2
What
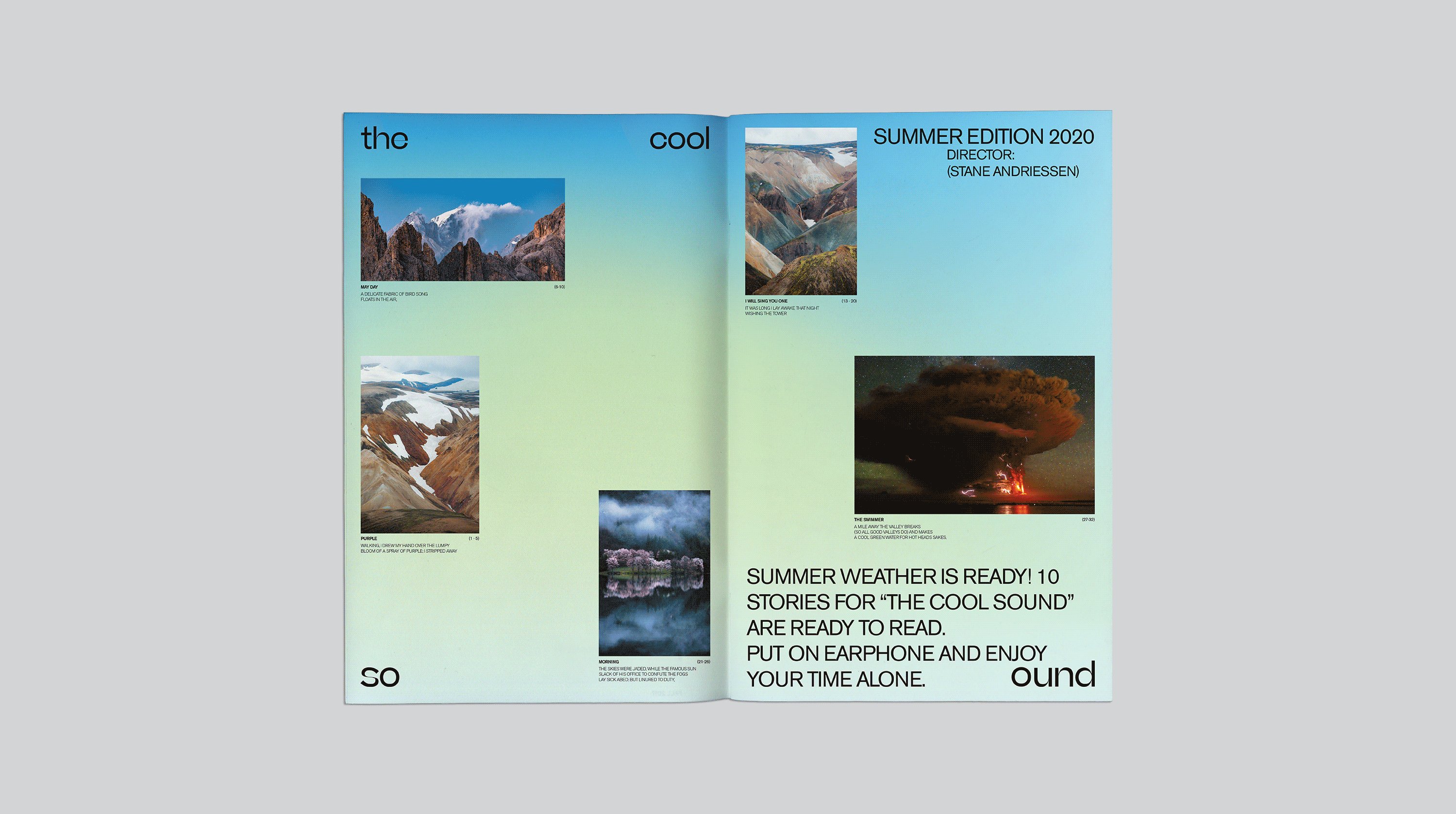
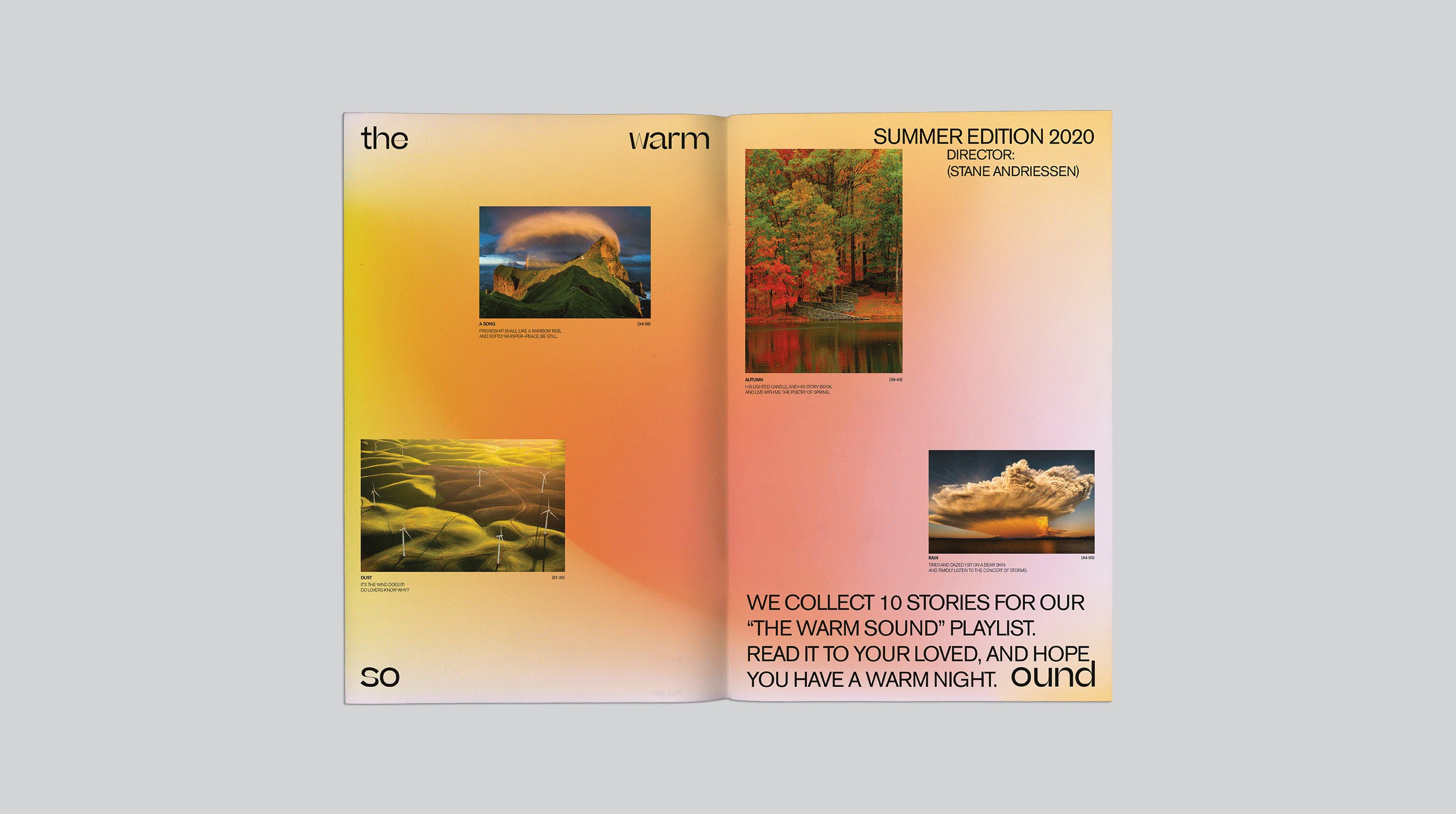
soound is an ASMR soundtrack player, each soundtrack will pair with a sound visualization background video.
What
soound is an ASMR soundtrack player, each soundtrack will pair with a sound visualization background video.
3
How
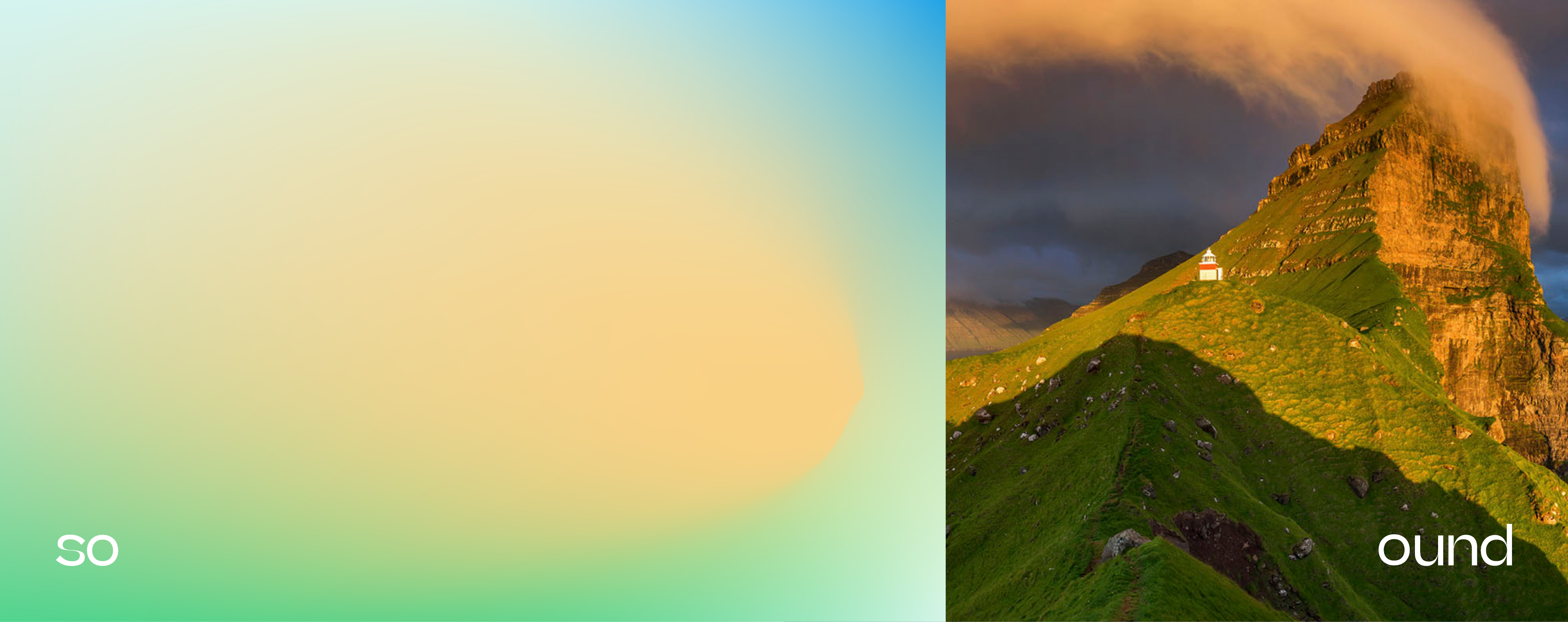
People can easily sense the temperature of one color, and so as of one sound. When seeing the color of yellow one will feel warm, and this association of warm memories also happens when we hear the sound of fire. I found this connection of sight and hearing is really interesting, and use it as an element to develop the system for soound.
How
People can easily sense the temperature of one color, and so as of one sound. When seeing the color of yellow one will feel warm, and this association of warm memories also happens when we hear the sound of fire. I found this connection of sight and hearing is really interesting, and use it as an element to develop the system for soound.
THE NAME
The name comes from my two characteristics:
1)attention needed;
2)good at soothing one's emotion.
1)attention needed;
2)good at soothing one's emotion.


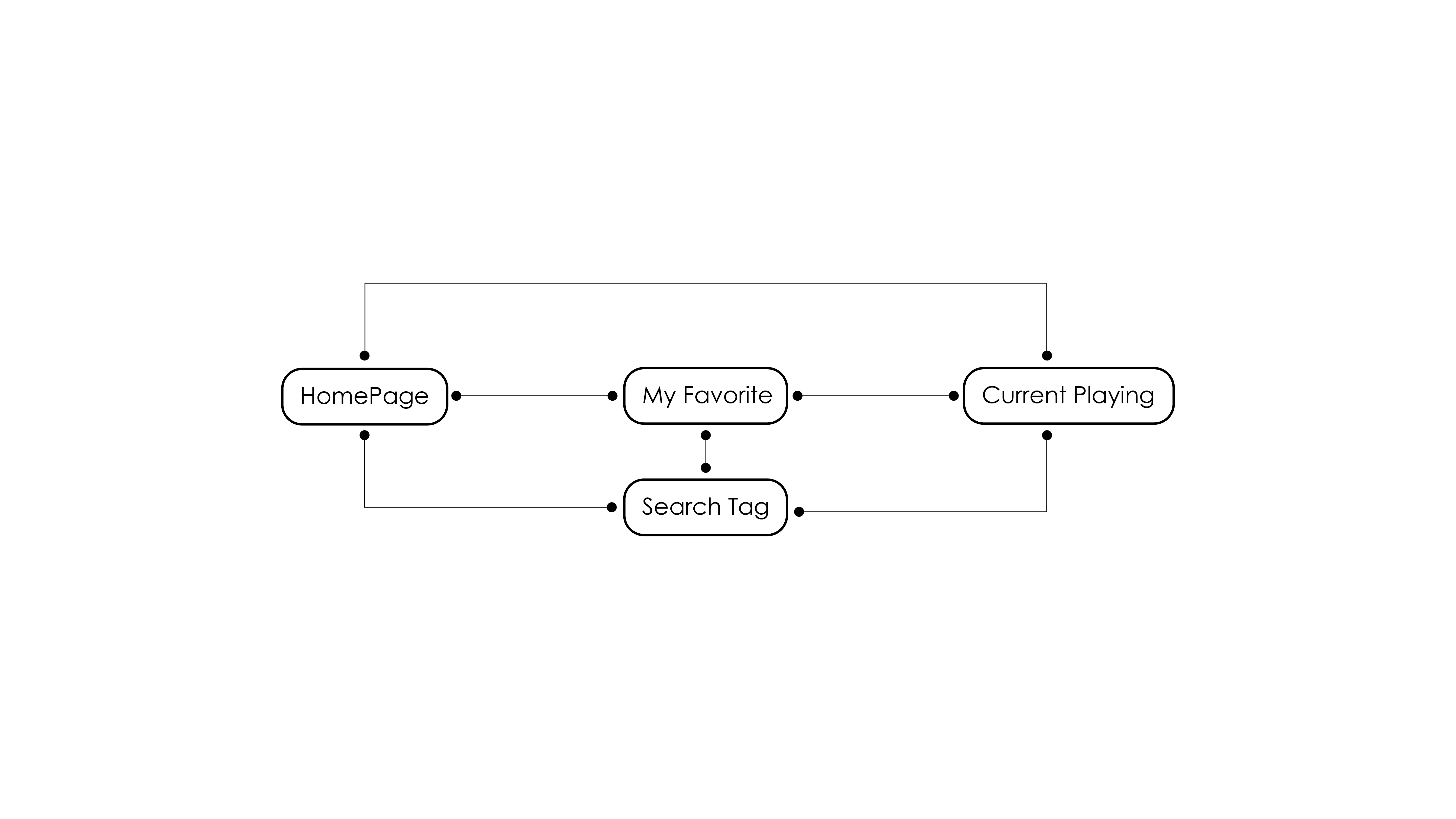
INFORMATION ARCHITECTURE
1
Site Map
Site Map

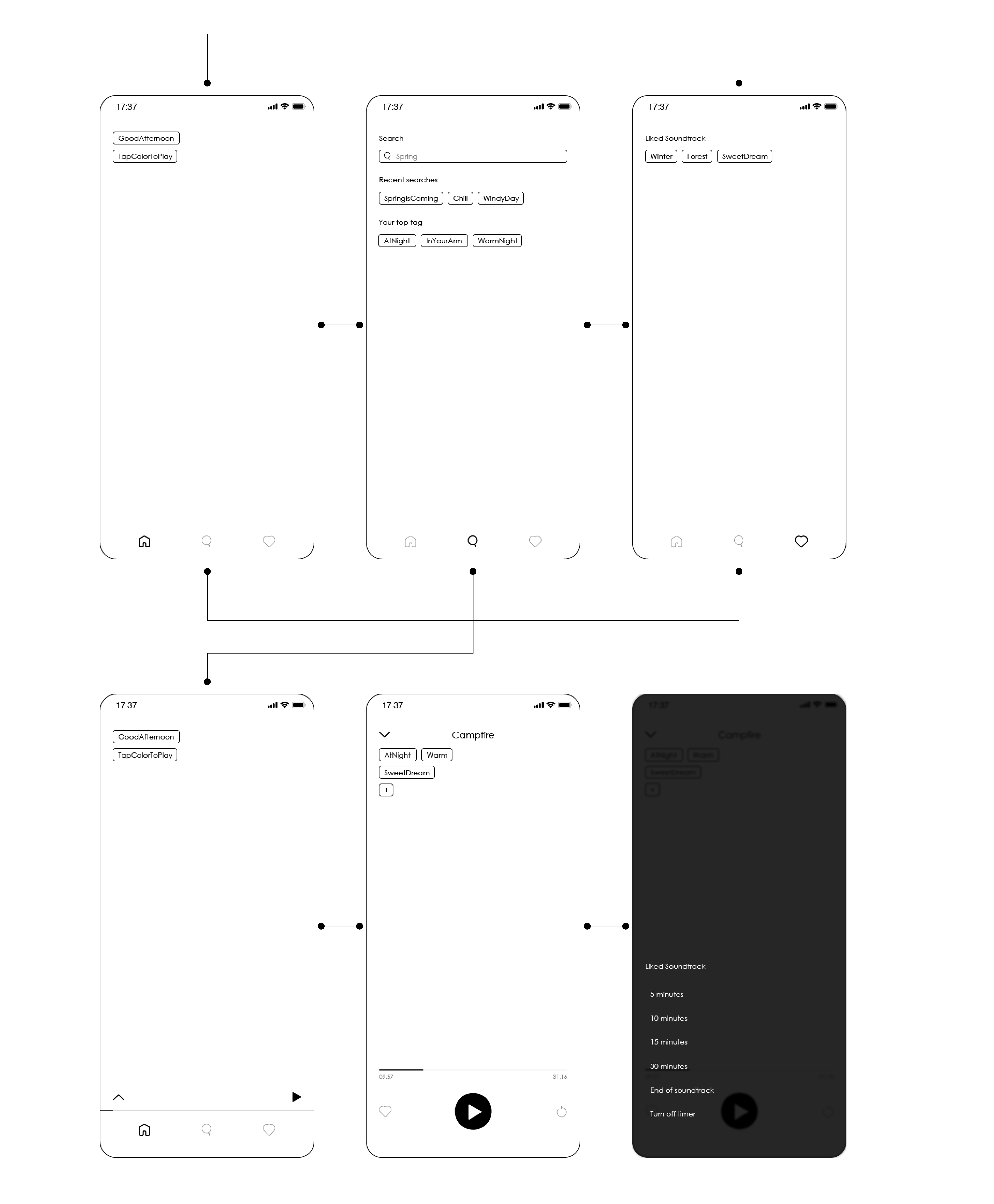
2
Wireframe
Wireframe

USER INTERFACE
1
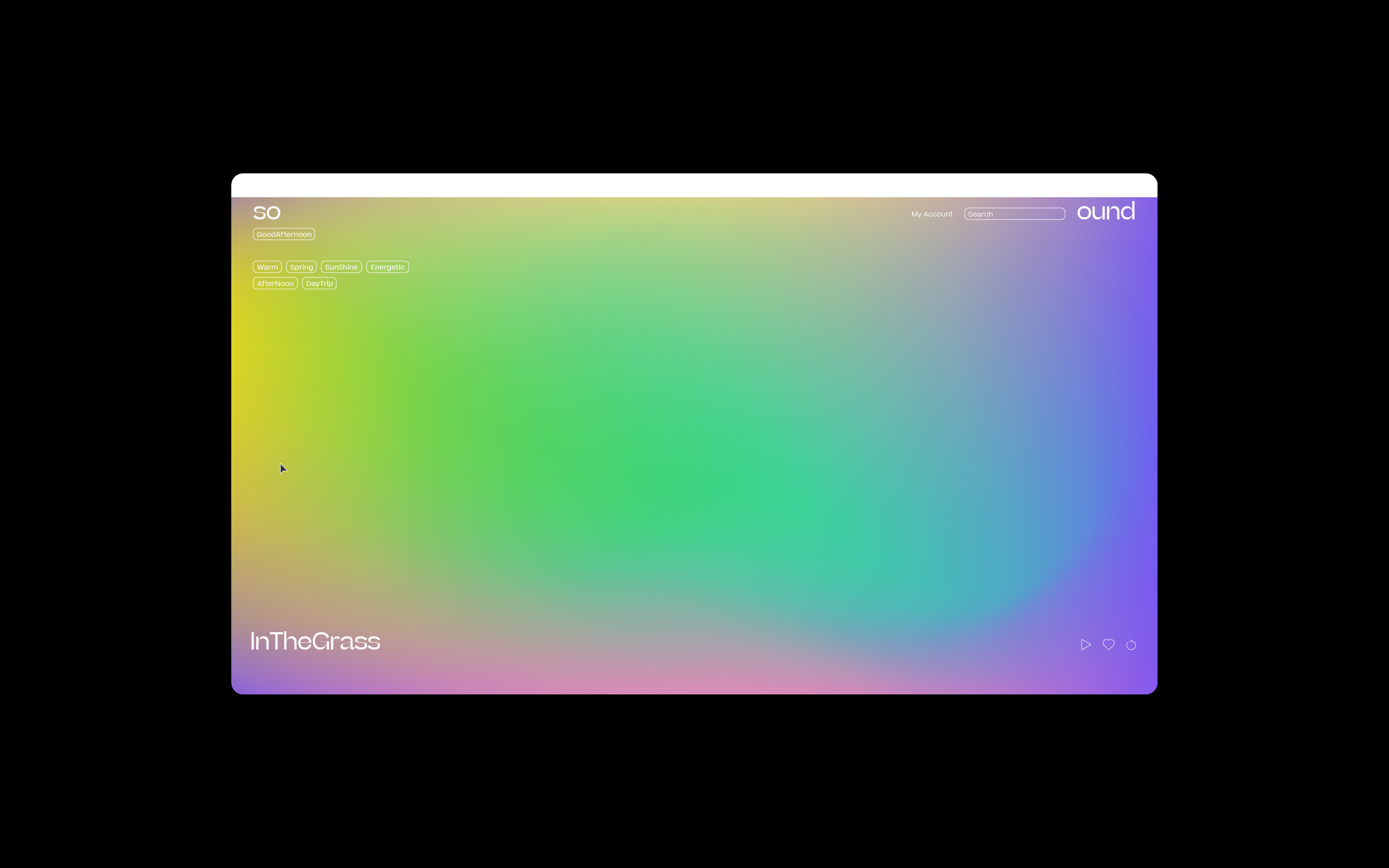
Navigation
Smooth animation backgrounds link three different page together. Homescreen for overview, and user can eaily jump to their saved soundtrack in liked soundtrack page.
2
Tap color to play
Tap the color block on the homepage, soound will play the corresponding soundtrack for the user.
3
Tag your feeling
soound provides a label function, so that users can label different soundtracks according to their own feelings. When the same type of label is added a sufficient number of times, soound will push this tag to all user interfaces.
4
Set timer
Set a timer, soound will turn off the soundtrack automatically for the user.
STATIONARY




WEBSITE DESKTOP